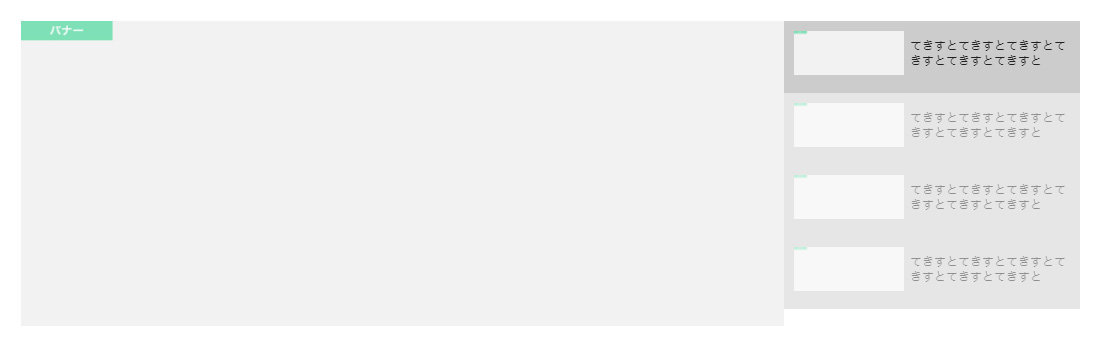
55,000円
パーツ設置費用
費用メモ
バナー増減の場合 1点10,000円で計算する
※サムネイル画像を変える場合は別途料金
CSS
.slider__type2 {
overflow: hidden;
padding-bottom: 40px;
position: relative;
}
.slider__type2 .swiper-button-next::after,
.slider__type2 .swiper-button-prev::after {
content: '';
}
.slider__type2 .swiper-button-next,
.slider__type2 .swiper-button-prev {
background: url("slider/img/slider_arrow-1.png") no-repeat center / cover;
image-rendering: -webkit-optimize-contrast;
}
.slider__type2 .swiper-button-next {
transform: rotate(180deg);
}
.slider__type2 .swiper-pagination {
bottom: 0;
width: 100%;
}
.slider__type2 .swiper-pagination-bullet {
margin: 0 5px;
height: 12px;
width: 12px;
}
.slider__type2 .swiper-pagination-bullet-active {
background: #666;
}
.slider__type2 .swiper-container.slider__thumb {
margin-top: 20px;
}
.slider__type2 .swiper-container.slider__thumb .swiper-slide {
opacity: .5;
overflow: hidden;
}
.slider__type2 .swiper-container.slider__thumb .swiper-slide.swiper-slide-thumb-active {
opacity: 1;
}
@media screen and (max-width: 800px) {
.slider__type2 {
padding-bottom: 4vw;
}
.slider__type2 .swiper-button-next,
.slider__type2 .swiper-button-prev {
height: 6vw;
width: 3vw;
}
.slider__type2 .swiper-pagination-bullet {
margin: 0 .8vw;
height: 1.4vw;
width: 1.4vw;
}
.slider__type2 .swiper-container.slider__thumb {
margin-top: 2vw;
}
}
@media screen and (max-width: 540px) {
.slider__type2 {
padding-bottom: 6vw;
}
.slider__type2 .swiper-button-next,
.slider__type2 .swiper-button-prev {
top: 55%;
height: 6vw;
width: 3vw;
}
.slider__type2 .swiper-pagination-bullet {
margin: 0 1vw;
height: 2vw;
width: 2vw;
}
}
HTML
<section id="slider__type2" class="slider__type2"> <div class="swiper-container slider"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> </div> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> <!-- サムネイル --> <div class="swiper-container slider__thumb"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> <div class="swiper-slide"><img src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/02/banner-dammy-image1.jpg"></div> </div> </div> </section>
JavaScript
<script>
//サムネイル var sliderThumbnail = new Swiper('#slider__type2 .slider__thumb', { loop: true, slidesPerView: 5, spaceBetween: 10, freeMode: true, watchSlidesVisibility: true, watchSlidesProgress: true, autoplay: { delay: 3000, // スライドが切り替わるまでの表示時間(ミリ秒) stopOnLast: false, // 最後のスライドまで表示されたら自動再生を中止するか disableOnInteraction: true // ユーザーのスワイプ操作を検出したら自動再生を中止するか }, centeredSlides : true, }); //スライダー var slider = new Swiper('#slider__type2 .slider', { loop: true, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, thumbs: { swiper: sliderThumbnail }, autoplay: { delay: 3000, // スライドが切り替わるまでの表示時間(ミリ秒) stopOnLast: false, // 最後のスライドまで表示されたら自動再生を中止するか disableOnInteraction: true // ユーザーのスワイプ操作を検出したら自動再生を中止するか }, });
</script>