3,000円
ルール・連絡事項
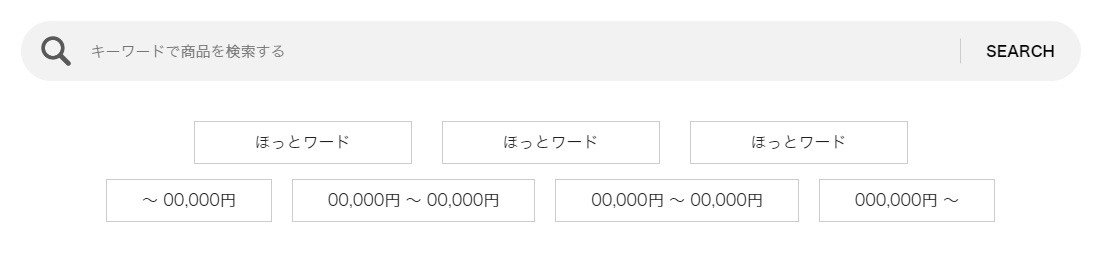
ホットワード表示が不要な場合は省いて使用できる
パーツ設置費用
CSS
.main__search .search__form {
}
.main__search .search__form .searchTxt {
background: url("https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/04/search_btn_2.png") no-repeat 20px 50% / 30px;
border: solid 1px #ccc;
font-size: 15px;
image-rendering: -webkit-optimize-contrast;
margin: 0;
padding: 0 20px 0 70px;
height: 60px;
width: calc(100% - 80px);
}
.main__search .search__form .searchBtn {
background-color: #595959;
border: solid 1px #595959;
color: #fff;
font-size: 15px;
letter-spacing: 4px;
margin: 0;
width: 80px;
}
.main__search .search__form + .keyword {
margin-top: 40px;
}
.main__search .keyword {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.main__search .keyword p {
margin-bottom: 15px;
}
.main__search .keyword p + p {
margin-left: 40px;
}
.main__search .keyword p a {
border-bottom: solid 1px #666;
}
@media screen and (max-width: 800px) {
.main__search .search__form + .keyword {
margin-top: 5vw;
}
.main__search .keyword p + p {
margin-left: 3vw;
}
}
@media screen and (max-width: 540px) {
.main__search .search__form .searchTxt {
background-position: 3vw 50%;
background-size: 6vw;
font-size: 3.6vw;
padding-left: 12vw;
height: 14vw;
width: calc(100% - 15vw);
}
.main__search .search__form .searchBtn {
font-size: 3.6vw;
width: 15vw;
}
.main__search .search__form + .keyword {
margin-top: 8vw;
}
.main__search .keyword p {
margin-bottom: 3vw;
}
}
HTML
<section class="main__search"> <form class="flexBox search__form" method="get" action="https://esearch.rakuten.co.jp/rms/sd/esearch/vc"> <input name="sv" type="hidden" value="6"> <input name="sid" type="hidden" value="店舗ID"> <input name="su" type="hidden" value="店舗URL"> <input name="sn" type="hidden" value="店舗名"> <input name="f" type="hidden" value="A"> <input class="searchTxt" name="sitem" type="text" placeholder="キーワードで商品を検索する"> <input class="searchBtn" type="submit" value="検索"> </form> <div class="flexBox keyword"> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> </div> <div class="flexBox keyword"> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> <p><a href="">#ほっとワード</a></p> </div> </section>