3,000円
ルール・連絡事項
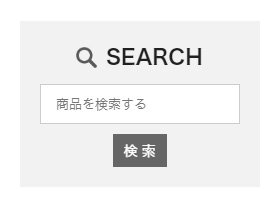
ホットワード表示が不要な場合は省いて使用できる
パーツ設置費用
CSS
.side__search .search__form {
position: relative;
}
.side__search .search__form .searchTxt {
border: solid 1px #ccc;
padding: 15px;
height: 50px;
width: 100%;
}
.side__search .search__form .searchBtn {
position: absolute;
right: 15px;
top: 10px;
width: 30px;
}
.side__search .keyword {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-top: 20px;
}
.side__search .keyword p {
font-size: 13px;
}
.side__search .keyword p::after {
content: '/';
margin: 0 5px;
}
.side__search .keyword p:last-child::after {
display: none;
}
@media screen and (max-width: 800px) {
.side__search .search__form .searchTxt {
padding: 2vw;
height: 8vw;
}
.side__search .search__form .searchBtn {
right: 2vw;
top: 2vw;
width: 4vw;
}
.side__search .keyword {
margin-top: 3vw;
}
.side__search .keyword p {
font-size: 2vw;
}
.side__search .keyword p::after {
margin: 0 1vw;
}
}
@media screen and (max-width: 540px) {
.side__search .search__form .searchTxt {
padding: 4vw;
height: 14vw;
}
.side__search .search__form .searchBtn {
right: 4vw;
top: 3vw;
width: 8vw;
}
.side__search .keyword {
margin-top: 4vw;
}
.side__search .keyword p {
font-size: 3.6vw;
}
.side__search .keyword p::after {
margin: 0 1.4vw;
}
}
HTML
<section class="side__search"> <form class="search__form" method="get" action="https://esearch.rakuten.co.jp/rms/sd/esearch/vc"> <input name="sv" type="hidden" value="6"> <input name="sid" type="hidden" value="店舗ID"> <input name="su" type="hidden" value="店舗URL"> <input name="sn" type="hidden" value="店舗名"> <input name="f" type="hidden" value="A"> <input class="searchTxt" name="sitem" type="text" placeholder="商品を検索する"> <p class="border"></p> <input class="searchBtn" type="image" src="https://ec.excellent.ne.jp/wp/wp-content/uploads/2021/04/search_btn_2.png"> </form> <div class="flexBox keyword"> <p><a href="">ほっとワー</a></p> <p><a href="">ワード</a></p> <p><a href="">ほっとワード</a></p> <p><a href="">ほっとワード</a></p> <p><a href="">ほっとワード</a></p> </div> </section>