0円
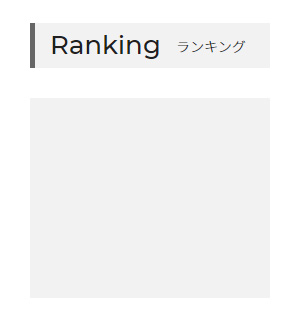
Rankingランキング
ルール・連絡事項
CSSを微調整する程度のカスタマイズは料金内で可能とする
《役立ちそうなサイト》https://jajaaan.co.jp/css/css-headline/
パーツ設置費用
CSS
.sideNavi h2 {
border-bottom: solid 2px #d9d9d9;
font-size: 14px;
font-weight: 300;
padding-bottom: 5px;
position: relative;
}
.sideNavi h2 span {
font-family: 'Montserrat', sans-serif;
font-size: 30px;
font-weight: 500;
margin-right: 15px;
}
.sideNavi h2::after {
border-bottom: solid 2px #000;
content: '';
display: block;
position: absolute;
bottom: -2px;
left: 0;
height: 0;
width: 85px;
}
@media screen and (max-width: 800px) {
.sideNavi h2 {
font-size: 2.6vw;
padding-bottom: 1vw;
}
.sideNavi h2 span {
font-size: 4.6vw;
margin-right: 2vw;
}
.sideNavi h2::after {
width: 16vw;
}
}
@media screen and (max-width: 540px) {
.sideNavi h2 {
font-size: 4.2vw;
padding-bottom: 5px;
}
.sideNavi h2 span {
font-size: 7.8vw;
margin-right: 3vw;
}
.sideNavi h2::after {
width: 30vw;
}
}
/** pc **/
@media screen and (max-width: 240px) {
.sideNavi h2 {
font-size: 14px;
}
.sideNavi h2 span {
font-size: 30px;
margin-right: 15px;
}
.sideNavi h2::after {
width: 85px;
}
}
HTML
<h2><span>Ranking</span>ランキング</h2>