0円
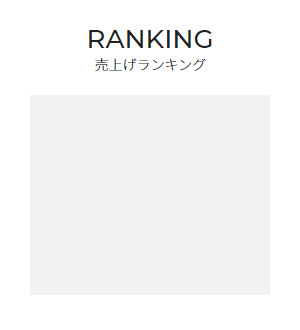
RANKING売上げランキング
ルール・連絡事項
CSSを微調整する程度のカスタマイズは料金内で可能とする
《役立ちそうなサイト》https://jajaaan.co.jp/css/css-headline/
パーツ設置費用
CSS
.sideNavi h2 {
font-size: 14px;
font-weight: 300;
position: relative;
text-align: center;
}
.sideNavi h2::before {
border-bottom: solid 1px #000;
content: '';
display: block;
position: absolute;
left: 0;
top: 13px;
height: 0;
width: 100%;
}
.sideNavi h2 span {
background-color: #fff;
display: table;
font-family: 'Montserrat', sans-serif;
font-size: 26px;
font-weight: 500;
line-height: 1.1;
margin: 0 auto;
padding: 0 16px;
position: relative;
}
@media screen and (max-width: 800px) {
.sideNavi h2 {
font-size: 2.4vw;
}
.sideNavi h2::before {
top: 2.2vw;
}
.sideNavi h2 span {
font-size: 4.6vw;
padding: 0 2vw;
}
}
@media screen and (max-width: 540px) {
.sideNavi h2 {
font-size: 4.2vw;
}
.sideNavi h2::before {
top: 4vw;
}
.sideNavi h2 span {
font-size: 8vw;
padding: 0 3vw;
}
}
/** pc **/
@media screen and (max-width: 240px) {
.sideNavi h2 {
font-size: 14px;
}
.sideNavi h2::before {
top: 13px;
}
.sideNavi h2 span {
font-size: 26px;
padding: 0 16px;
}
}
HTML
<h2><span>RANKING</span>売上げランキング</h2>