3,000円
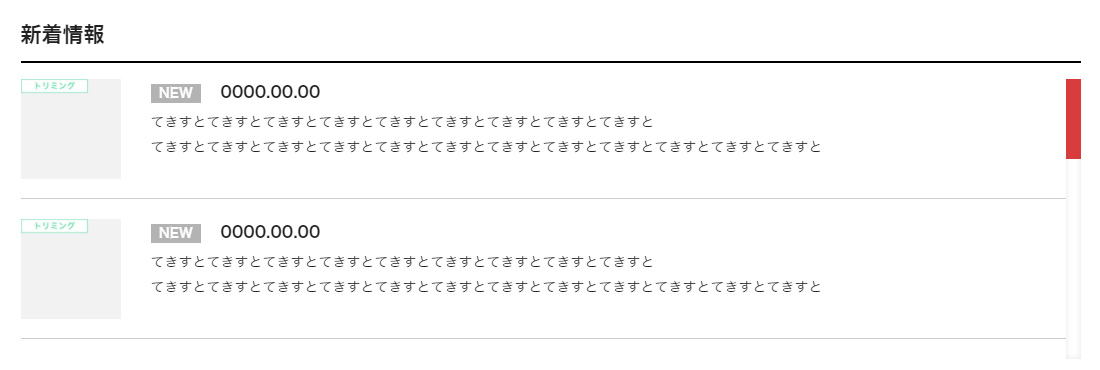
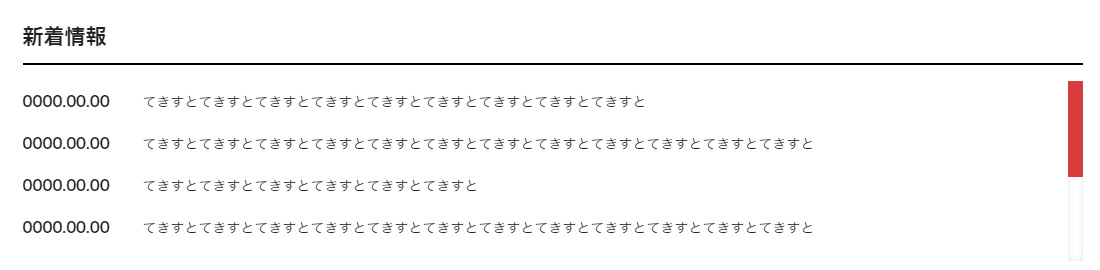
新着情報
- NEW UP0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- EVENT0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- INFORMATION0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- INFORMATION0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- NEW UP0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- INFORMATION0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- EVENT0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
- NEW UP0000.00.00
- てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと
パーツ設置費用
CSS
.news__list h2 {
margin-bottom: 30px;
}
.news__list dl {
height: 280px;
overflow-y: scroll;
}
.news__list dl dt, .news__list dl dd {
box-sizing: border-box;
font-size: 14px;
}
.news__list dl dt {
float: left;
font-weight: 500;
padding-left: 140px;
position: relative;
width: 240px;
}
.news__list dl dd {
border-bottom: solid 1px #ccc;
margin-bottom: 20px;
padding-bottom: 20px;
padding-left: 240px;
}
.news__list dl dt span {
box-sizing: border-box;
color: #fff;
display: block;
font-size: 13px;
font-weight: 400;
position: absolute;
left: 0;
top: 0;
text-align: center;
width: 120px;
}
.news__list dl dt span.newUp {
background-color: #b3b3b3; /* タグの色 */
}
.news__list dl dt span.event {
background-color: #b3b3b3; /* タグの色 */
}
.news__list dl dt span.info {
background-color: #b3b3b3; /* タグの色 */
}
@media screen and (max-width: 800px) {
.news__list h2 {
margin-bottom: 3vw;
}
.news__list dl dt, .news__list dl dd {
font-size: 2vw;
}
.news__list dl dt {
padding-left: 17vw;
width: 31vw;
}
.news__list dl dd {
margin-bottom: 3vw;
padding-bottom: 3vw;
padding-left: 32vw;
}
.news__list dl dt span {
font-size: 1.8vw;
width: 16vw;
}
}
@media screen and (max-width: 450px) {
.news__list h2 {
margin-bottom: 4vw;
}
.news__list dl dt, .news__list dl dd {
font-size: 3.4vw;
}
.news__list dl dt {
float: none;
margin-bottom: 2vw;
padding-left: 26vw;
width: 100%;
}
.news__list dl dd {
margin-bottom: 5vw;
padding-bottom: 5vw;
padding-left: 0;
}
.news__list dl dt span {
font-size: 3vw;
width: 24vw;
}
}
HTML
<section class="news__list">
<h2>新着情報</h2>
<dl>
<dt><span class="newUp">NEW UP</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="event">EVENT</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="info">INFORMATION</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="info">INFORMATION</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="newUp">NEW UP</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="info">INFORMATION</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="event">EVENT</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
<dt><span class="newUp">NEW UP</span>0000.00.00</dt>
<dd>てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</dd>
</dl>
</section>