10,000円
ルール・連絡事項
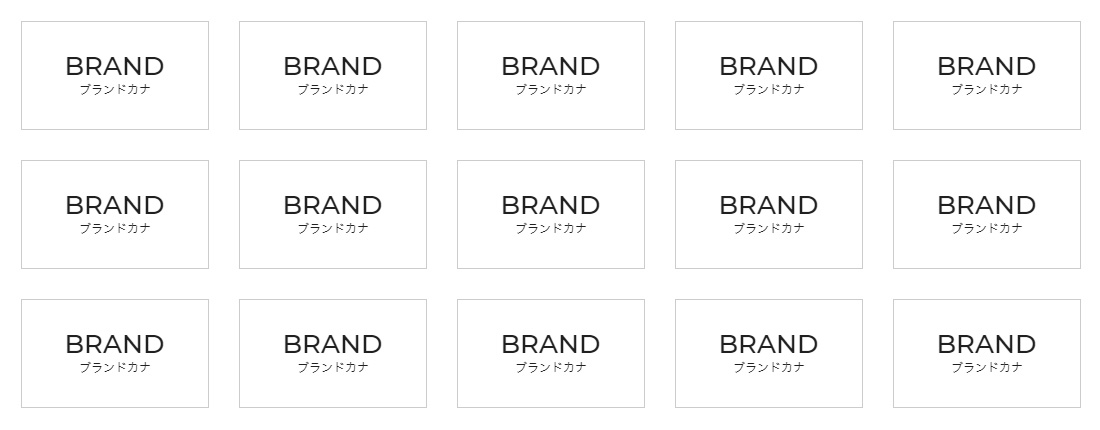
トリミング画像を「画像切抜き or アイコン」に置き換えても使える(料金はプラス)
パーツ設置費用
費用メモ
1点あたり 1,000円
CSS
.category__list__type2 .flexBox {
margin: 0 -15px;
}
.category__list__type2 .box {
border: solid 1px #ccc;
box-sizing: border-box;
display: block;
margin: 0 15px 30px;
padding: 15px;
width: -webkit-calc(100% / 5 - 30px);
width: calc(100% / 5 - 30px);
}
.category__list__type2 .box:hover {
background-color: #b3b3b3;
color: #fff;
}
.category__list__type2 .box figure {
margin-bottom: 10px;
}
.category__list__type2 .box h3 {
font-size: 16px;
margin-bottom: 0;
text-align: center;
}
@media screen and (max-width: 800px) {
.category__list__type2 .flexBox {
margin: 0 -2vw;
}
.category__list__type2 .box {
margin: 0 2vw 4vw;
padding: 2vw;
width: -webkit-calc(100% / 2 - 4vw);
width: calc(100% / 3 - 4vw);
}
.category__list__type2 .box h3 {
font-size: 1.8vw;
}
}
@media screen and (max-width: 540px){
.category__list__type2 .flexBox {
margin: 0;
}
.category__list__type2 .box{
margin: 0 2vw 4vw;
padding: 2vw;
width: 100%;
width: calc(100% / 2 - 4vw);
}
.category__list__type2 .box h3 {
font-size: 3.6vw;
}
}
HTML
<section class="category__list__type2">
<div class="flexBox">
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
<a class="box" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image8.jpg">
</figure>
<h3>カテゴリorブランド</h3>
</a>
</div>
</section>