5,000円
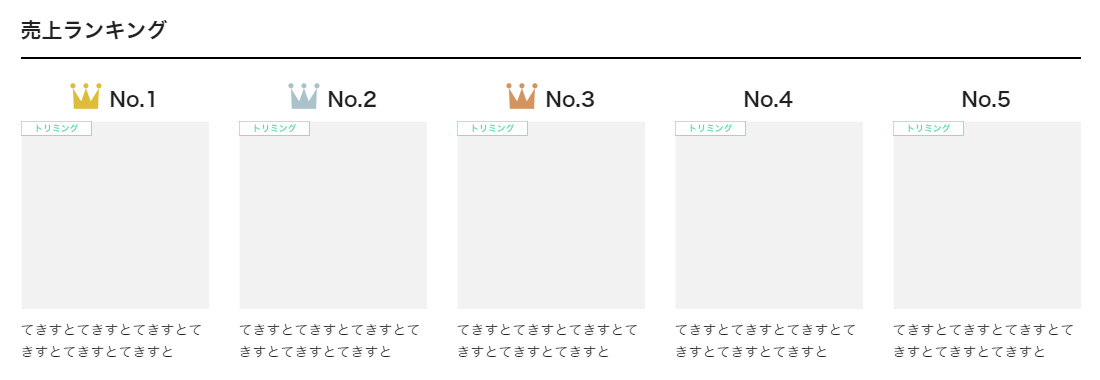
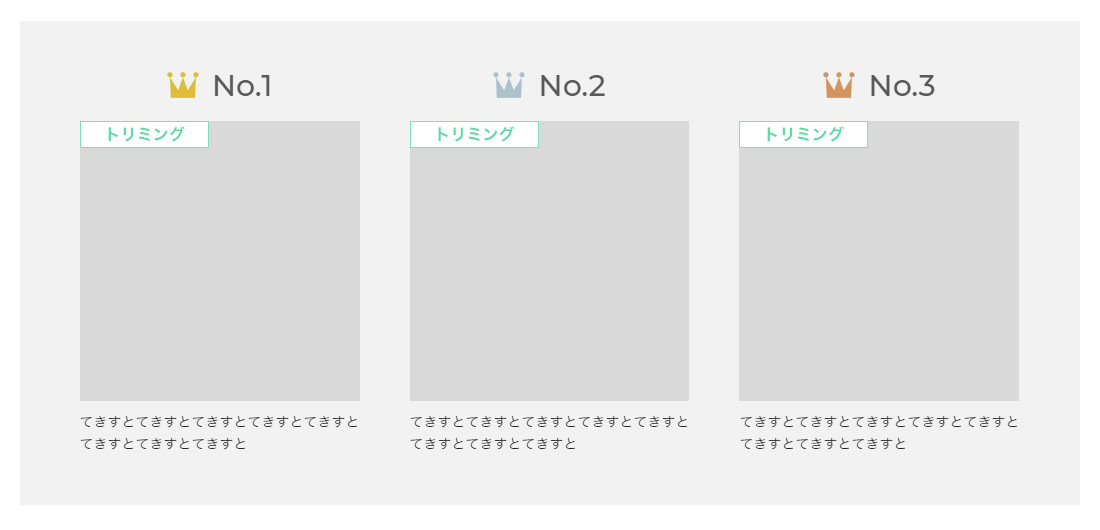
売上ランキング
パーツ設置費用
CSS
.ranking__place__type1 .flexBox {
margin: 0 -15px;
}
.ranking__place__type1 .box {
margin: 0 15px;
-webkit-width: calc(100% / 5 - 30px);
width: calc(100% / 5 - 30px);
}
.ranking__place__type1 .num {
color: #595959;
font-size: 18px;
font-weight: bold;
line-height: 1.0;
margin: 0 0 10px;
text-align: center;
}
.ranking__place__type1 figure {
padding-top: 100%;
position: relative;
width: 100%;
}
.ranking__place__type1 figure img {
image-rendering: -webkit-optimize-contrast;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
.ranking__place__type1 .name {
font-size: 14px;
line-height: 1.6;
margin: 10px 0 0;
}
@media screen and (max-width: 800px) {
.ranking__place__type1 .flexBox {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin: 0 -2vw;
}
.ranking__place__type1 .box {
margin: 0 2vw 6vw;
width: -webkit-calc(100% / 3 - 4vw);
width: calc(100% / 3 - 4vw);
}
.ranking__place__type1 .box:last-child,
.ranking__place__type1 .box:nth-last-child(2) {
margin-bottom: 0;
}
.ranking__place__type1 .num {
font-size: 2.2vw;
margin: 0 0 1vw;
}
.ranking__place__type1 .name {
font-size: 1.8vw;
margin: 1vw 0 0;
}
}
@media screen and (max-width: 540px) {
.ranking__place__type1 .flexBox {
margin: 0 -2.5vw;
}
.ranking__place__type1 .box {
margin: 0 2.5vw 8vw;
width: -webkit-calc(100% / 2 - 5vw);
width: calc(100% / 2 - 5vw);
}
.ranking__place__type1 .box:nth-last-child(2) {
margin-bottom: 8vw;
}
.ranking__place__type1 .num {
font-size: 4vw;
margin: 0 0 2vw;
}
.ranking__place__type1 .name {
font-size: 3.4vw;
margin: 2vw 0 0;
}
}
HTML
<section class="ranking__place__type1">
<h2>売上ランキング</h2>
<div class="flexBox">
<div class="box">
<p class="num">No.1</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/01/thumb-dammy1.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="box">
<p class="num">No.2</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/01/thumb-dammy1.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="box">
<p class="num">No.3</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/01/thumb-dammy1.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="box">
<p class="num">No.4</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/01/thumb-dammy1.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="box">
<p class="num">No.5</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/01/thumb-dammy1.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
</div>
</section>