5,000円
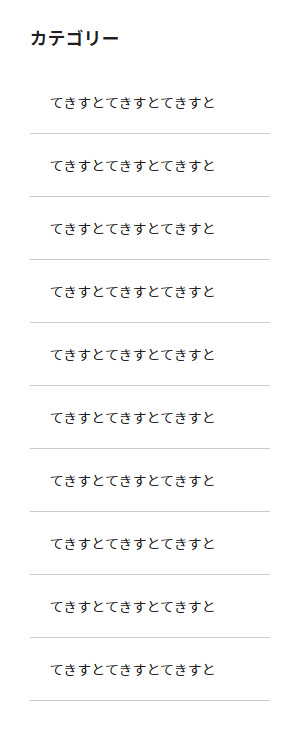
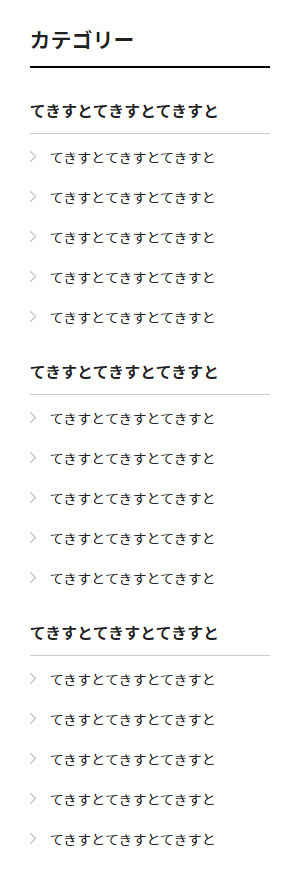
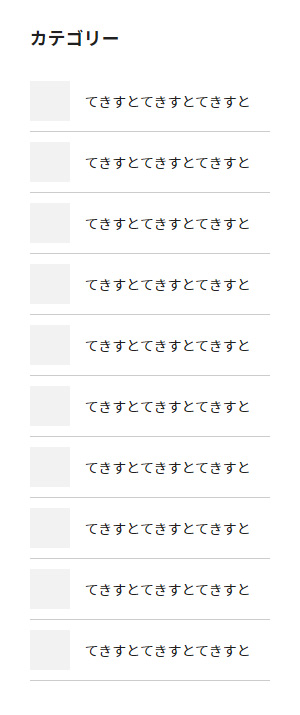
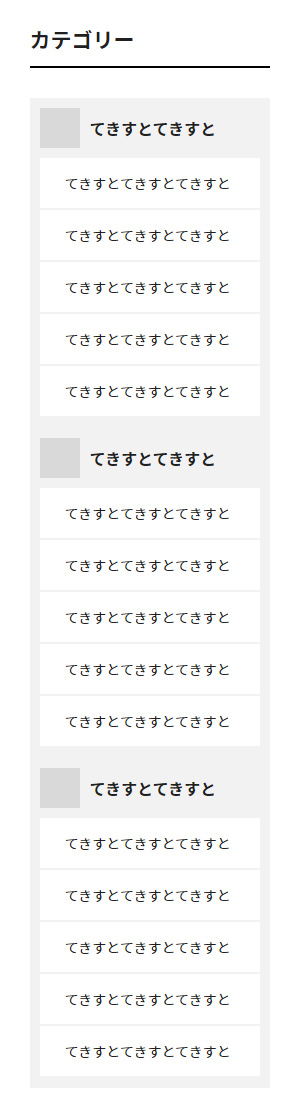
カテゴリー
てきすとてきすとてきすと
てきすとてきすとてきすと
てきすとてきすとてきすと
パーツ設置費用
費用メモ
※切り抜きの場合 1点あたり1,000円
CSS
.side__category__list .box {
margin-bottom: 30px;
}
.side__category__list .parent__category {
border-bottom: solid 1px #ccc;
font-size: 16px;
font-weight: 600;
margin-bottom: 15px;
padding-bottom: 10px;
}
.side__category__list .parent__category a:hover {
opacity: .65;
}
.side__category__list li {
margin-bottom: 10px;
}
.side__category__list a {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.side__category__list li a:hover {
opacity: .7;
}
.side__category__list li a figure {
height: 40px;
width: 40px;
}
.side__category__list li a figure img {
object-fit: cover;
height: 100%;
width: 100%;
}
.side__category__list li a p {
font-size: 14px;
margin-left: 15px;
width: -webkit-calc(100% - 40px - 15px);
width: calc(100% - 40px - 15px);
}
@media screen and (max-width: 800px) {
.side__category__list .box {
margin-bottom: 5vw;
}
.side__category__list .parent__category {
font-size: 2.4vw;
margin-bottom: 2vw;
padding-bottom: 1vw;
}
.side__category__list li {
margin-bottom: 2vw;
}
.side__category__list li a figure {
height: 6vw;
width: 6vw;
}
.side__category__list li a p {
font-size: 2.2vw;
margin-left: 2vw;
width: -webkit-calc(100% - 6vw - 2vw);
width: calc(100% - 6vw - 2vw);
}
}
@media screen and (max-width: 540px) {
.side__category__list .box {
margin-bottom: 7vw;
}
.side__category__list .parent__category {
font-size: 4.2vw;
margin-bottom: 4vw;
padding-bottom: 1.8vw;
}
.side__category__list li {
margin-bottom: 4vw;
}
.side__category__list li a figure {
height: 14vw;
width: 14vw;
}
.side__category__list li a p {
font-size: 3.8vw;
margin-left: 4vw;
width: -webkit-calc(100% - 14vw - 4vw);
width: calc(100% - 14vw - 4vw);
}
}
/** pc **/
@media screen and (max-width: 240px) {
.side__category__list .box {
margin-bottom: 30px;
}
.side__category__list .parent__category {
font-size: 16px;
margin-bottom: 15px;
padding-bottom: 10px;
}
.side__category__list li {
margin-bottom: 10px;
}
.side__category__list li a figure {
height: 40px;
width: 40px;
}
.side__category__list li a p {
font-size: 14px;
margin-left: 15px;
width: -webkit-calc(100% - 40px - 15px);
width: calc(100% - 40px - 15px);
}
}
HTML
<section class="side__category__list">
<h2>カテゴリー</h2>
<div class="box">
<p class="parent__category">てきすとてきすとてきすと</p>
<ul>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
</ul>
</div>
<div class="box">
<p class="parent__category">てきすとてきすとてきすと</p>
<ul>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
</ul>
</div>
<div class="box">
<p class="parent__category">てきすとてきすとてきすと</p>
<ul>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
</ul>
</div>
</section>