3,000円
カテゴリー
パーツ設置費用
費用メモ
※切り抜きの場合 1点あたり1,000円
CSS
.side__category__list .box {
background-color: #f2f2f2;
padding: 10px 10px;
}
.side__category__list .parent__category {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom: 10px;
}
.side__category__list .parent__category a:hover {
opacity: .65;
}
.side__category__list .parent__category figure {
height: 40px;
width: 40px;
}
.side__category__list .parent__category figure img {
object-fit: cover;
height: 100%;
width: 100%;
}
.side__category__list .parent__category p {
font-size: 16px;
font-weight: 600;
margin-left: 10px;
width: -webkit-calc(100% - 40px - 10px);
width: calc(100% - 40px - 10px);
}
.side__category__list li {
margin-bottom: 2px;
}
.side__category__list li:last-child {
margin-bottom: 0;
}
.side__category__list li a {
background-color: #fff;
display: block;
font-size: 14px;
padding: 14px 25px;
}
.side__category__list li a:hover {
background-color: #f9f9f9;
}
@media screen and (max-width: 800px) {
.side__category__list .box {
padding: 2vw;
}
.side__category__list .parent__category {
margin-bottom: 1vw;
}
.side__category__list .parent__category figure {
height: 6vw;
width: 6vw;
}
.side__category__list .parent__category p {
font-size: 2.4vw;
margin-left: 2vw;
width: -webkit-calc(100% - 6vw - 2vw);
width: calc(100% - 6vw - 2vw);
}
.side__category__list li {
margin-bottom: 1vw;
}
.side__category__list li a {
font-size: 2.2vw;
padding: 1.4vw 2vw;
}
}
@media screen and (max-width: 540px) {
.side__category__list .box {
padding: 4vw;
}
.side__category__list .parent__category {
margin-bottom: 2vw;
}
.side__category__list .parent__category figure {
height: 14vw;
width: 14vw;
}
.side__category__list .parent__category p {
font-size: 4.2vw;
margin-left: 3vw;
width: -webkit-calc(100% - 14vw - 3vw);
width: calc(100% - 14vw - 3vw);
}
.side__category__list li {
margin-bottom: 2vw;
}
.side__category__list li a {
font-size: 3.8vw;
padding: 3.6vw 4vw;
}
}
/** pc **/
@media screen and (max-width: 240px) {
.side__category__list .box {
padding: 10px 10px;
}
.side__category__list .parent__category {
margin-bottom: 10px;
}
.side__category__list .parent__category figure {
height: 40px;
width: 40px;
}
.side__category__list .parent__category p {
font-size: 16px;
margin-left: 10px;
width: -webkit-calc(100% - 40px - 10px);
width: calc(100% - 40px - 10px);
}
.side__category__list li {
margin-bottom: 2px;
}
.side__category__list li a {
font-size: 14px;
padding: 14px 25px;
}
}
HTML
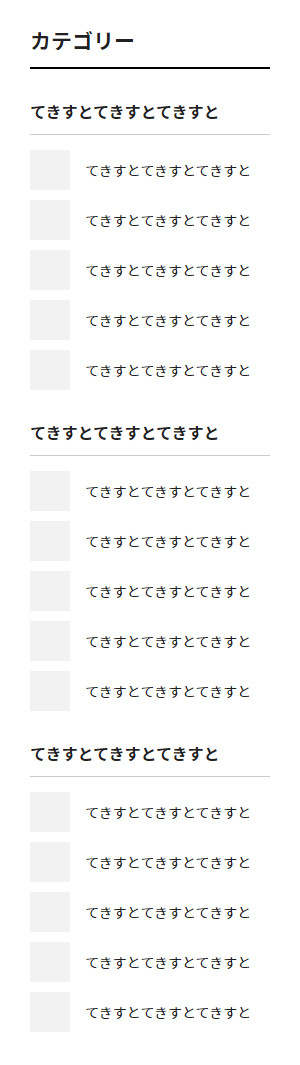
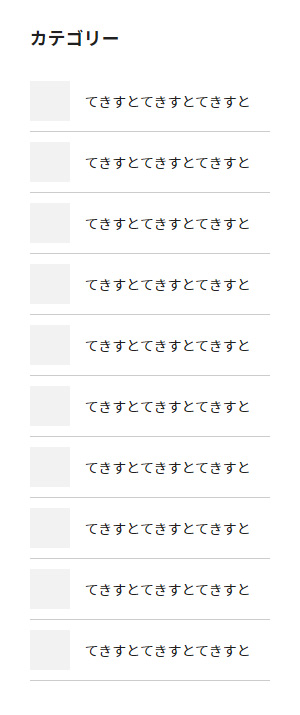
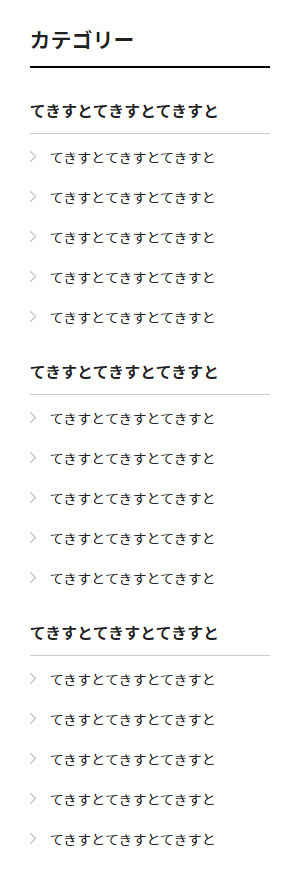
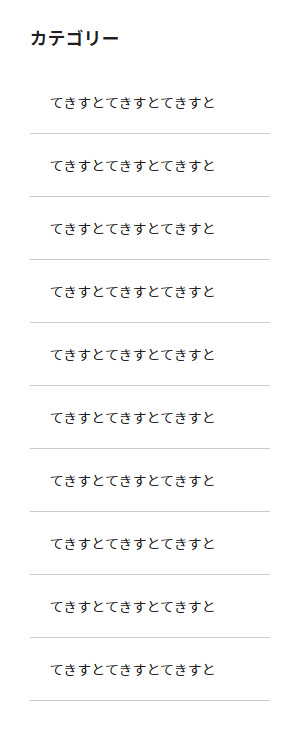
<section class="side__category__list">
<h2>カテゴリー</h2>
<div class="box">
<div class="flexBox parent__category">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon2.jpg">
</figure>
<p>てきすとてきすと</p>
</div>
<ul>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
</ul>
</div>
<div class="box">
<div class="flexBox parent__category">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon2.jpg">
</figure>
<p>てきすとてきすと</p>
</div>
<ul>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
</ul>
</div>
<div class="box">
<div class="flexBox parent__category">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon2.jpg">
</figure>
<p>てきすとてきすと</p>
</div>
<ul>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
</ul>
</div>
</section>