0円
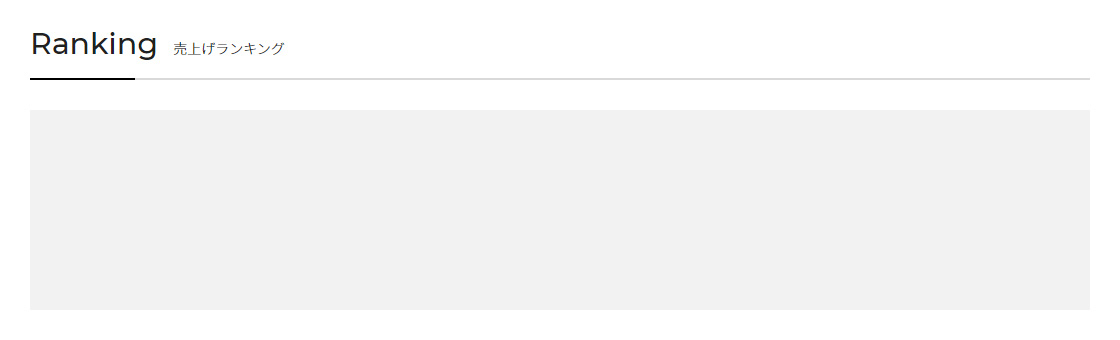
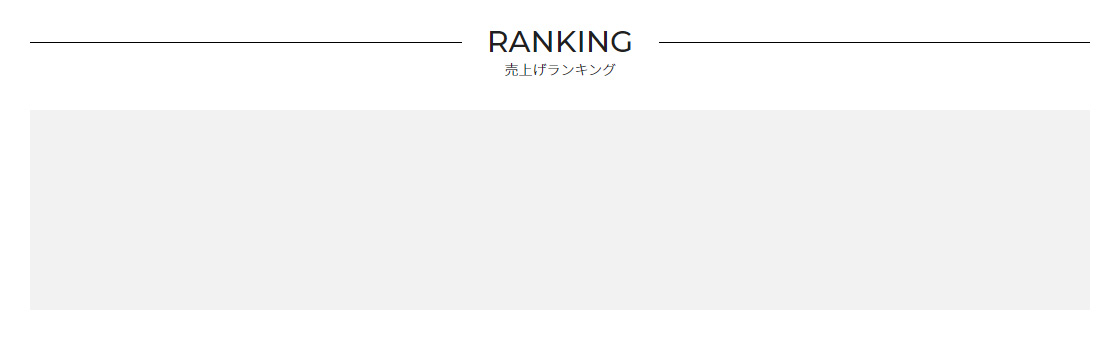
Ranking
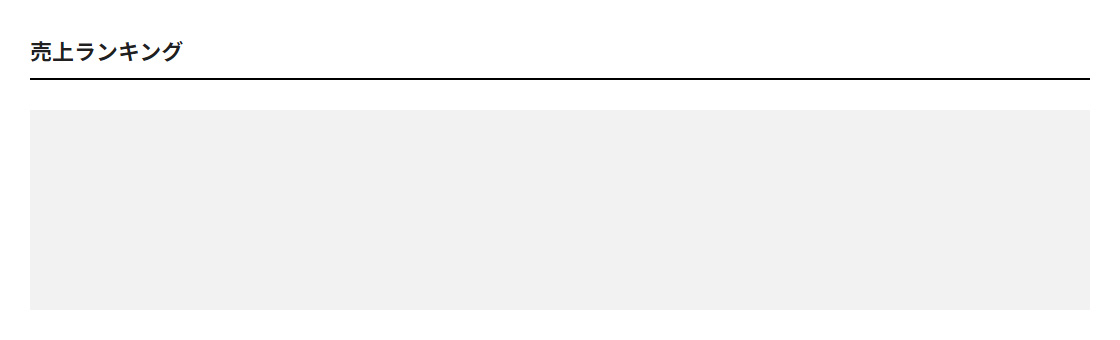
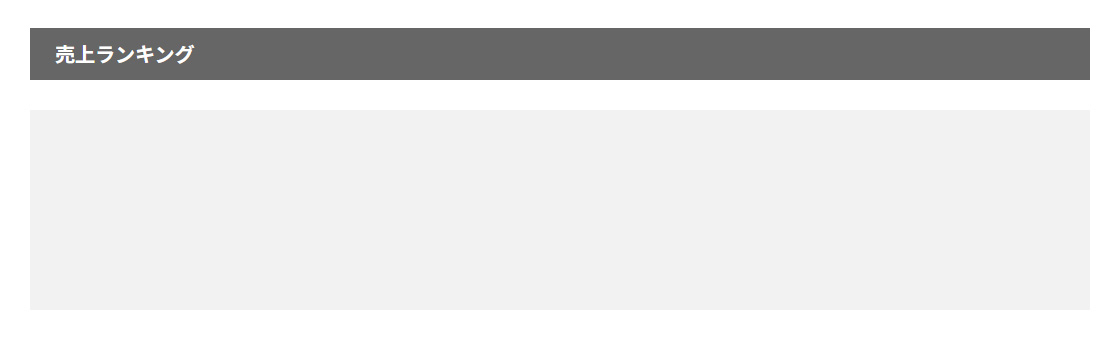
売上げランキング
ルール・連絡事項
CSSを微調整する程度のカスタマイズは料金内で可能とする
《役立ちそうなサイト》https://jajaaan.co.jp/css/css-headline/
パーツ設置費用
CSS
main h2 {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: #f2f2f2;
border-left: solid 5px #666666;
margin-bottom: 30px;
padding: 2px 20px;
}
main h2 span {
display: block;
font-family: 'Montserrat', sans-serif;
font-size: 30px;
font-weight: 500;
margin-right: 15px;
}
main h2 p {
font-size: 14px;
font-weight: 300;
margin: 0;
}
@media screen and (max-width: 800px) {
main h2 {
margin-bottom: 3vw;
padding: .5vw 2.5vw;
}
main h2 span {
font-size: 4vw;
margin-right: 2vw;
}
main h2 p {
font-size: 1.8vw;
}
}
@media screen and (max-width: 540px) {
main h2 {
margin-bottom: 5vw;
padding: 1.5vw 3.5vw;
}
main h2 span {
font-size: 7vw;
margin-right: 3vw;
}
main h2 p {
font-size: 3.6vw;
}
}
HTML
<h2 class="flexBox"><span>Ranking</span><p>売上げランキング</p></h2>