0円
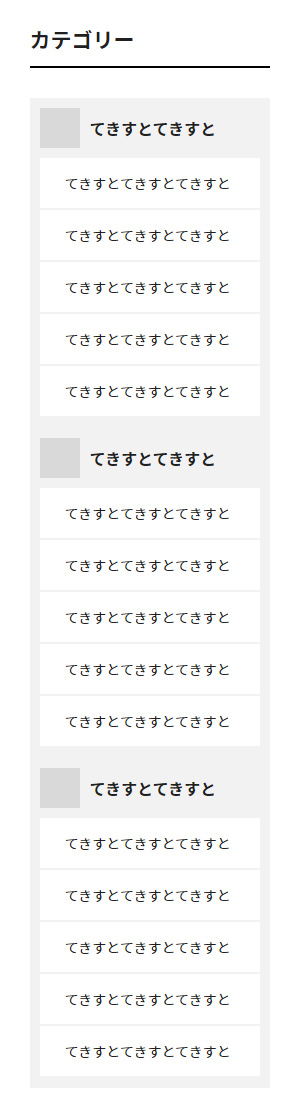
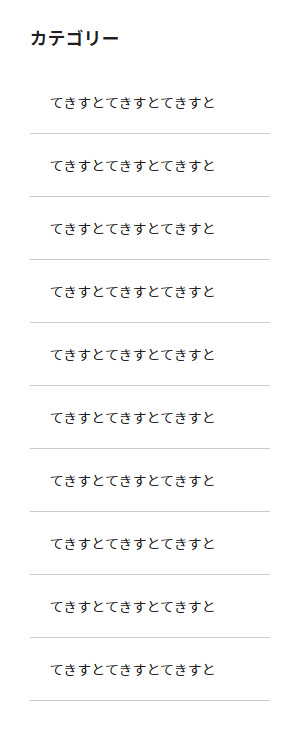
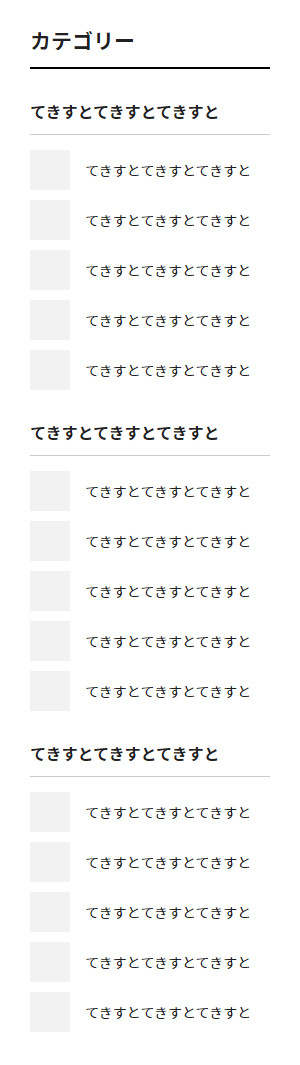
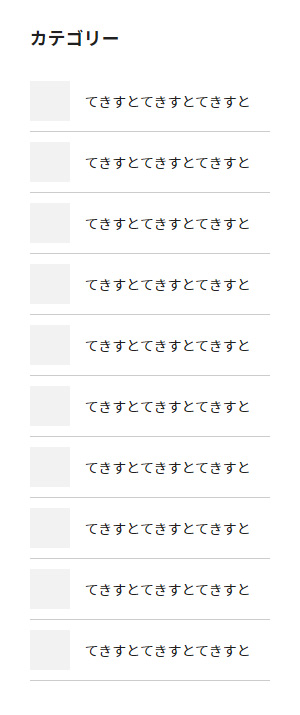
カテゴリー
てきすとてきすとてきすと
てきすとてきすとてきすと
てきすとてきすとてきすと
パーツ設置費用
CSS
.side__category__list .box {
margin-bottom: 30px;
}
.side__category__list .parent__category {
border-bottom: solid 1px #ccc;
font-size: 16px;
font-weight: 600;
margin-bottom: 10px;
padding-bottom: 10px;
}
.side__category__list .parent__category a:hover {
opacity: .65;
}
.side__category__list ul {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.side__category__list li {
background: url('/wp/wp-content/uploads/2021/02/icon-arrow-gray.png') no-repeat 0 50%;
box-sizing: border-box;
margin-bottom: 15px;
padding-left: 20px;
width: 100%;
}
.side__category__list li a {
font-size: 14px;
}
.side__category__list li a:hover {
border-bottom: solid 1px #333;
}
@media screen and (max-width: 800px) {
.side__category__list .box {
margin-bottom: 4vw;
}
.side__category__list .parent__category {
font-size: 2.4vw;
margin-bottom: 2vw;
padding-bottom: 1vw;
}
.side__category__list li {
background-position: 0 60%;
background-size: .8vw;
margin-bottom: 2vw;
padding-left: 2.4vw;
width: 50%;
}
.side__category__list li a {
font-size: 2.2vw;
}
}
@media screen and (max-width: 540px) {
.side__category__list .parent__category {
font-size: 4.2vw;
margin-bottom: 4vw;
padding-bottom: 1.8vw;
}
.side__category__list li {
background-position: 0 50%;
background-size: 1.6vw;
margin-bottom: 4vw;
padding-left: 4vw;
width: 100%;
}
.side__category__list li a {
font-size: 3.8vw;
}
}
/** pc **/
@media screen and (max-width: 240px) {
.side__category__list .box {
margin-bottom: 30px;
}
.side__category__list .parent__category {
font-size: 16px;
margin-bottom: 10px;
padding-bottom: 10px;
}
.side__category__list li {
margin-bottom: 15px;
padding-left: 20px;
width: 100%;
}
.side__category__list li a {
font-size: 14px;
}
}
HTML
<section class="side__category__list">
<h2>カテゴリー</h2>
<div class="box">
<p class="parent__category">てきすとてきすとてきすと</p>
<ul>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
</ul>
</div>
<div class="box">
<p class="parent__category">てきすとてきすとてきすと</p>
<ul>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
</ul>
</div>
<div class="box">
<p class="parent__category">てきすとてきすとてきすと</p>
<ul>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
<li><a href="">てきすとてきすとてきすと</a></li>
</ul>
</div>
</section>