5,000円
カテゴリー
パーツ設置費用
費用メモ
※切り抜きの場合 1点あたり1,000円
CSS
.side__category__list h2 {
margin-bottom: 0;
}
.side__category__list .flexBox {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.side__category__list li {
border-bottom: solid 1px #ccc;
}
.side__category__list li a {
padding: 10px 10px 10px 0;
}
.side__category__list li a:hover {
background-color: #f7f7f7;
}
.side__category__list li a figure {
height: 40px;
width: 40px;
}
.side__category__list li a figure img {
object-fit: cover;
height: 100%;
width: 100%;
}
.side__category__list li a p {
font-size: 14px;
margin-left: 15px;
width: -webkit-calc(100% - 40px - 15px);
width: calc(100% - 40px - 15px);
}
@media screen and (max-width: 800px) {
.side__category__list li a {
padding: 2vw 1vw 2vw 0;
}
.side__category__list li a figure {
height: 6vw;
width: 6vw;
}
.side__category__list li a p {
font-size: 2.2vw;
margin-left: 2vw;
width: -webkit-calc(100% - 6vw - 2vw);
width: calc(100% - 6vw - 2vw);
}
}
@media screen and (max-width: 540px) {
.side__category__list li a {
padding: 3vw 2vw 3vw 0;
}
.side__category__list li a figure {
height: 14vw;
width: 14vw;
}
.side__category__list li a p {
font-size: 3.8vw;
margin-left: 4vw;
width: -webkit-calc(100% - 14vw - 4vw);
width: calc(100% - 14vw - 4vw);
}
}
/** pc **/
@media screen and (max-width: 240px) {
.side__category__list li a {
padding: 10px 10px 10px 0;
}
.side__category__list li a figure {
height: 40px;
width: 40px;
}
.side__category__list li a p {
font-size: 14px;
margin-left: 15px;
width: -webkit-calc(100% - 40px - 15px);
width: calc(100% - 40px - 15px);
}
}
HTML
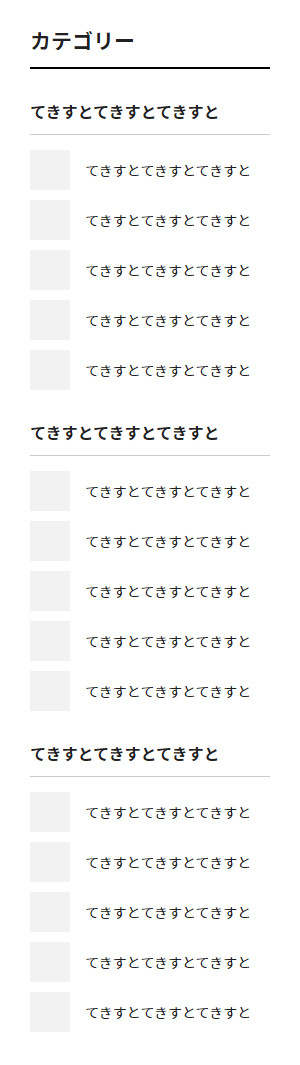
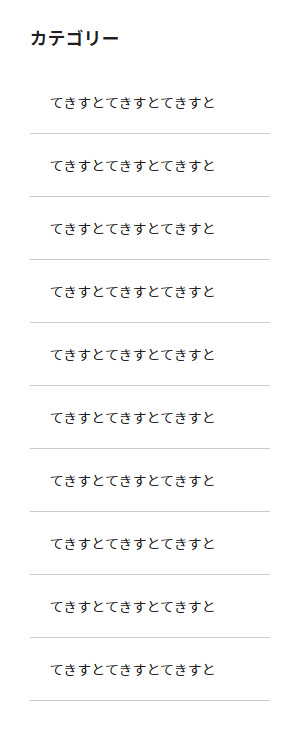
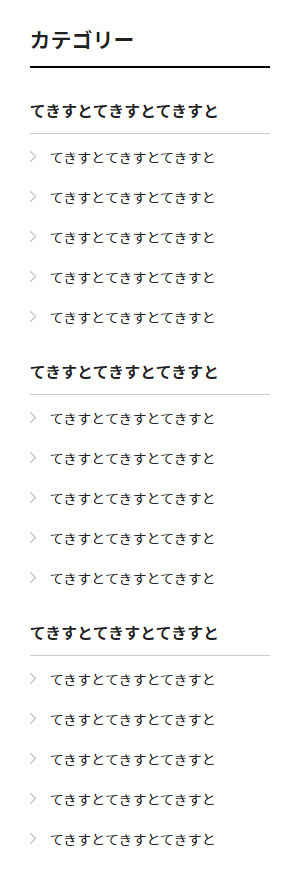
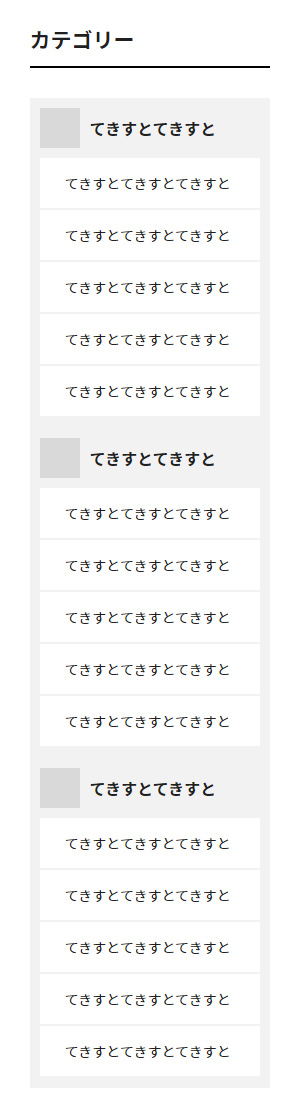
<section class="side__category__list">
<h2>カテゴリー</h2>
<div class="box">
<ul>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
<li>
<a class="flexBox" href="">
<figure>
<img src="/wp/wp-content/uploads/2021/02/category-icon.jpg">
</figure>
<p>てきすとてきすとてきすと</p>
</a>
</li>
</ul>
</div>
</section>