5,000円
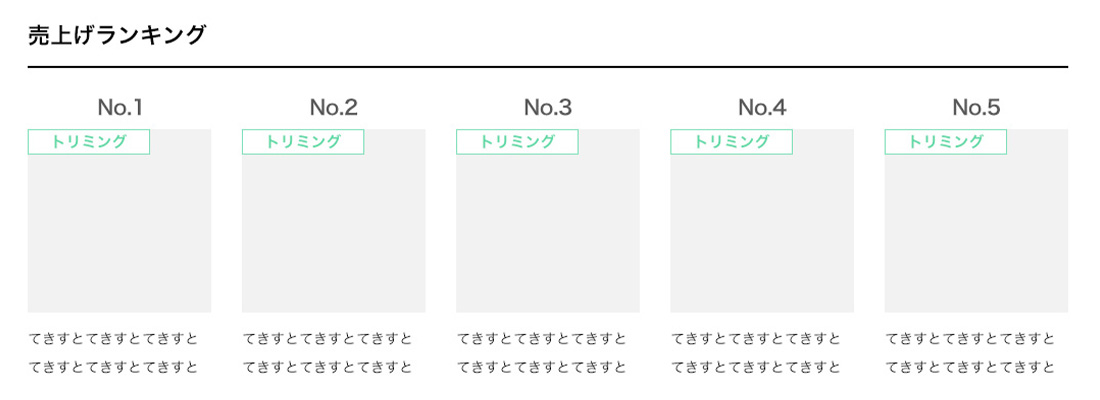
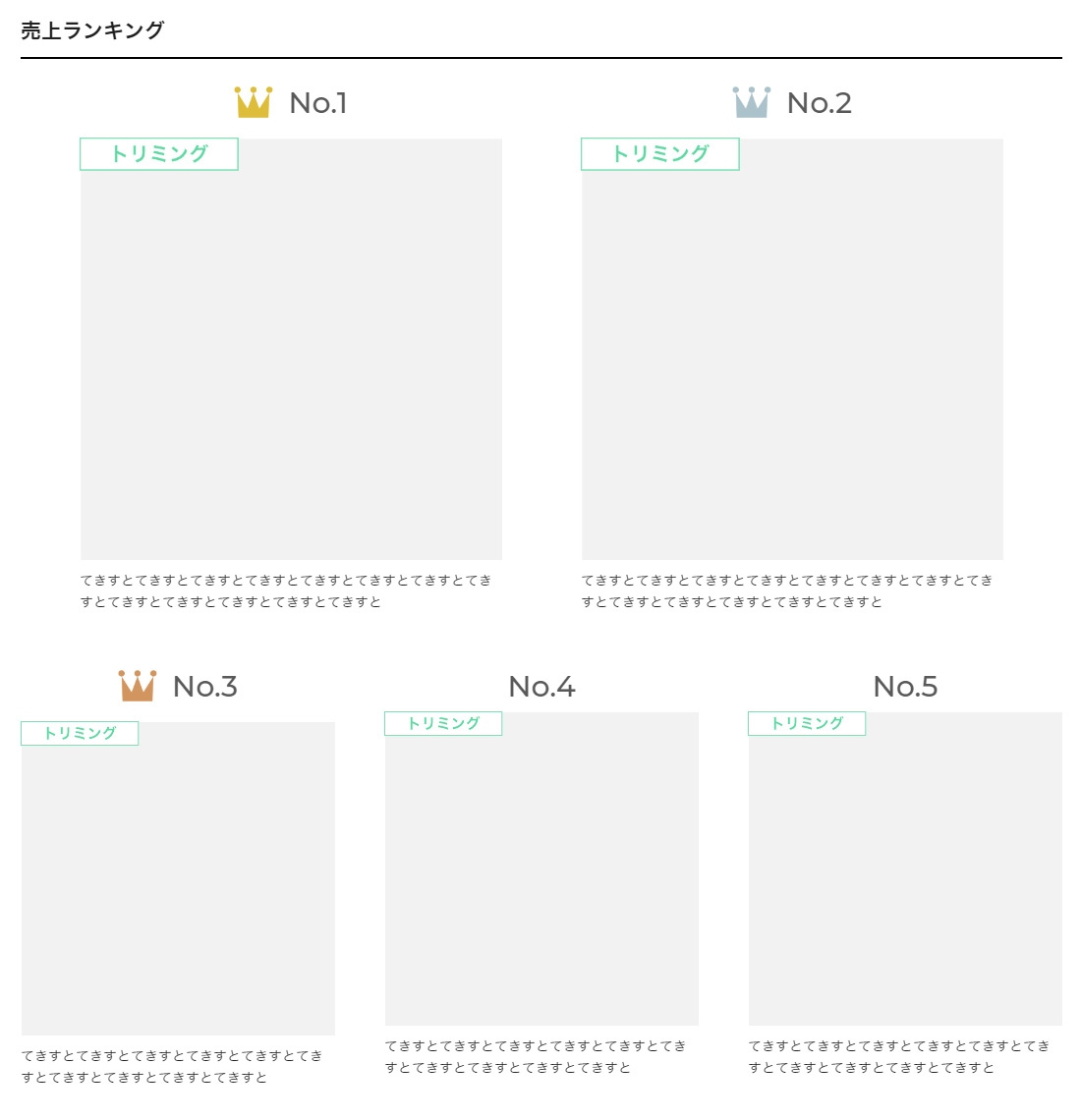
売上ランキング
ルール・連絡事項
王冠アイコンはサイトデザインに合わせて変更できる
パーツ設置費用
CSS
.ranking__place__type1 .flexBox {
margin: 0 -15px;
}
.ranking__place__type1 .box {
margin: 0 15px;
-webkit-width: calc(100% / 5 - 30px);
width: calc(100% / 5 - 30px);
}
.ranking__place__type1 .num {
display: table;
font-size: 20px;
font-weight: bold;
line-height: 1.0;
margin: 0 auto 12px;
}
.ranking__place__type1 .icon {
display: table;
padding-left: 40px;
position: relative;
}
.ranking__place__type1 .icon img {
image-rendering: -webkit-optimize-contrast;
position: absolute;
bottom: 0;
left: 0;
width: 32px;
}
.ranking__place__type1 figure {
padding-top: 100%;
position: relative;
width: 100%;
}
.ranking__place__type1 figure img {
image-rendering: -webkit-optimize-contrast;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
.ranking__place__type1 .name {
font-size: 14px;
line-height: 1.6;
margin: 10px 0 0;
}
@media screen and (max-width: 800px) {
.ranking__place__type1 .flexBox {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin: 0 -2vw;
}
.ranking__place__type1 .box {
margin: 0 2vw 6vw;
-webkit-width: calc(100% / 3 - 4vw);
width: calc(100% / 3 - 4vw);
}
.ranking__place__type1 .box:nth-last-child(1),
.ranking__place__type1 .box:nth-last-child(2) {
margin-bottom: 0;
}
.ranking__place__type1 .num {
font-size: 2.6vw;
margin: 0 auto 1.5vw;
}
.ranking__place__type1 .icon {
padding-left: 4.6vw;
}
.ranking__place__type1 .icon img {
width: 3.6vw;
}
.ranking__place__type1 .name {
font-size: 1.8vw;
margin: 1vw 0 0;
}
}
@media screen and (max-width: 540px) {
.ranking__place__type1 .flexBox {
margin: 0;
}
.ranking__place__type1 .box {
margin: 0 0 8vw;
width: 100%;
}
.ranking__place__type1 .box:nth-last-child(2) {
margin-bottom: 8vw;
}
.ranking__place__type1 .num {
font-size: 7vw;
margin: 0 auto 3vw;
}
.ranking__place__type1 .icon {
padding-left: 13vw;
}
.ranking__place__type1 .icon img {
width: 10vw;
}
.ranking__place__type1 .name {
font-size: 3.6vw;
margin: 3vw 0 0;
}
}
HTML
<section class="ranking__place__type1"> <h2>売上ランキング</h2> <div class="flexBox"> <div class="box"> <p class="num icon"><img src="/wp/wp-content/uploads/2021/02/icon-crown-1.png">No.1</p> <figure> <a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image5.jpg"></a> </figure> <p class="name"><a href="">てきすとてきすとてきすとてきすとてきすとてきすと</a></p> </div> <div class="box"> <p class="num icon"><img src="/wp/wp-content/uploads/2021/02/icon-crown-2.png">No.2</p> <figure> <a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image5.jpg"></a> </figure> <p class="name"><a href="">てきすとてきすとてきすとてきすとてきすとてきすと</a></p> </div> <div class="box"> <p class="num icon"><img src="/wp/wp-content/uploads/2021/02/icon-crown-3.png">No.3</p> <figure> <a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image5.jpg"></a> </figure> <p class="name"><a href="">てきすとてきすとてきすとてきすとてきすとてきすと</a></p> </div> <div class="box"> <p class="num">No.4</p> <figure> <a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image5.jpg"></a> </figure> <p class="name"><a href="">てきすとてきすとてきすとてきすとてきすとてきすと</a></p> </div> <div class="box"> <p class="num">No.5</p> <figure> <a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image5.jpg"></a> </figure> <p class="name"><a href="">てきすとてきすとてきすとてきすとてきすとてきすと</a></p> </div> </div> </section>