5,000円
ルール・連絡事項
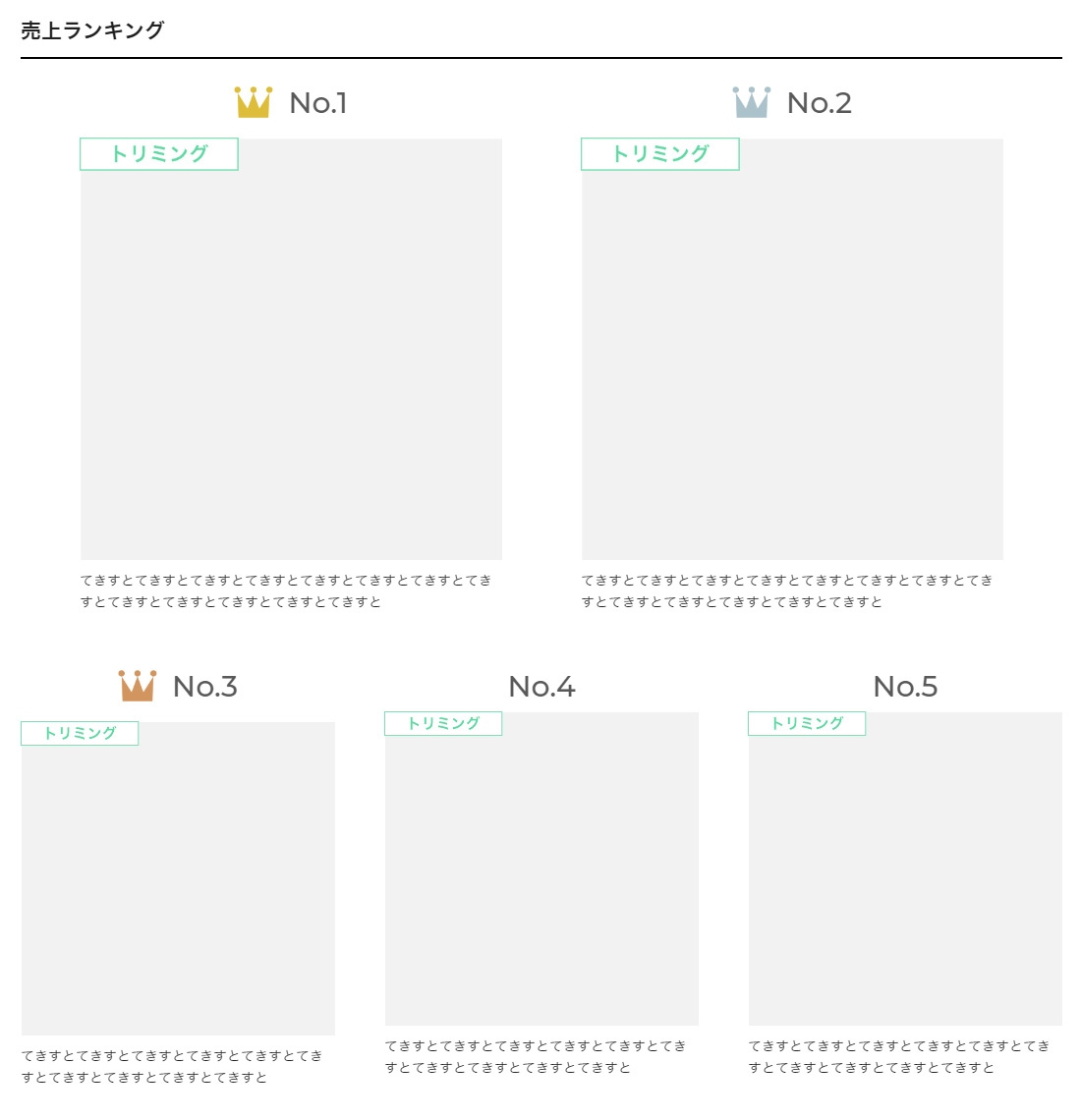
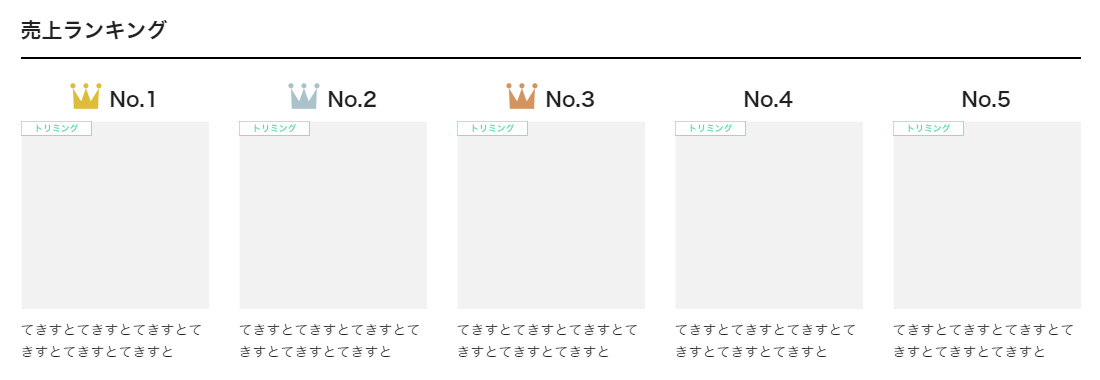
王冠アイコンはサイトデザインに合わせて変更できる
パーツ設置費用
CSS
.ranking__place__type3 {
background-color: #f2f2f2;
padding: 50px 60px;
}
.ranking__place__type3 .flexBox {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin: 0 -25px;
}
.ranking__place__type3 .box {
margin: 0 25px;
-webkit-width: calc(100% / 3 - 50px);
width: calc(100% / 3 - 50px);
}
.ranking__place__type3 .num {
color: #595959;
font-family: 'Montserrat', sans-serif;
font-size: 30px;
font-weight: 500;
line-height: 1.0;
margin: 0 0 10px;
text-align: center;
}
.ranking__place__type3 .icon {
display: table;
margin: 0 auto 20px;
padding-left: 45px;
position: relative;
}
.ranking__place__type3 .icon img {
image-rendering: -webkit-optimize-contrast;
position: absolute;
bottom: 3px;
left: 0;
width: 32px;
}
.ranking__place__type3 figure {
padding-top: 100%;
position: relative;
width: 100%;
}
.ranking__place__type3 figure img {
image-rendering: -webkit-optimize-contrast;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
.ranking__place__type3 .name {
font-size: 14px;
line-height: 1.6;
margin: 10px 0 0;
}
@media screen and (max-width: 800px) {
.ranking__place__type3 {
padding: 4vw 4vw;
}
.ranking__place__type3 .flexBox {
margin: 0 -2vw;
}
.ranking__place__type3 .box {
margin: 0 2vw;
-webkit-width: calc(100% / 3 - 4vw);
width: calc(100% / 3 - 4vw);
}
.ranking__place__type3 .num {
font-size: 3.2vw;
margin: 0 0 1.5vw;
}
.ranking__place__type3 .icon {
margin: 0 auto 2vw;
padding-left: 6vw;
}
.ranking__place__type3 .icon img {
width: 4vw;
}
.ranking__place__type3 .name {
font-size: 1.8vw;
margin: 1.5vw 0 0;
}
}
@media screen and (max-width: 540px) {
.ranking__place__type3{
padding: 10vw 6vw;
}
.ranking__place__type3 .flexBox {
margin: 0;
}
.ranking__place__type3 .box {
margin: 0 0 8vw;
width: 100%;
}
.ranking__place__type3 .box:nth-last-child(1) {
margin-bottom: 0;
}
.ranking__place__type3 .num {
font-size: 7vw;
margin: 0 0 2vw;
}
.ranking__place__type3 .icon {
margin: 0 auto 3vw;
padding-left: 13vw;
}
.ranking__place__type3 .icon img {
width: 10vw;
}
.ranking__place__type3 .name {
font-size: 3.6vw;
margin: 3vw 0 0;
}
}
HTML
<section class="ranking__place__type3">
<div class="flexBox">
<div class="box">
<p class="num icon"><img src="/wp/wp-content/uploads/2021/02/icon-crown-1.png">No.1</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image7.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="box">
<p class="num icon"><img src="/wp/wp-content/uploads/2021/02/icon-crown-2.png">No.2</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image7.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
<div class="box">
<p class="num icon"><img src="/wp/wp-content/uploads/2021/02/icon-crown-3.png">No.3</p>
<figure>
<a href=""><img src="/wp/wp-content/uploads/2021/03/thumb-dammy-image7.jpg"></a>
</figure>
<p class="name">てきすとてきすとてきすとてきすとてきすとてきすとてきすとてきすと</p>
</div>
</div>
</section>